Warum Onlineshops ihre Seitenladegeschwindigkeit messen sollten
Die Seitenladegeschwindigkeit einer Website, insbesondere bei Onlineshops, wo möglicherweise ein klarer Kaufentschluss zu fassen ist, hat besondere Relevanz, um nicht nur die Kundschaft von sich zu überzeugen, sondern auch in Sachen SEO-Ranking eine gute Performance abzuliefern.
Im Zuge dieses Beitrages gehen wir auf drei Messmethoden ein und sehen uns an, welche Maßnahmen man als Onlineshopbetreiber*in umsetzen kann, um proaktiv entgegenzuwirken.
3 Methoden zur Messung der Seitenladegeschwindigkeit
Für die Messung stellen wir in diesem Beitrag drei Methoden zur Verfügung:
- Pagespeed Insights von Google
- Pingdom
- Google Erweiterung „Lighthouse“ (ebenfalls ein Googleprodukt)
Messungsmethode 1: Pagespeed Insights
Eine Messmethode, die Google selbst anbietet, ist der kostenlose Pagespeed Insights, der ein Indiz dafür sein kann, wie gut die Website im Internet performt.
Für den Einsatz wird die Website pagespeed.web.dev besucht und die entsprechende URL eingegeben und auf analysieren geklickt:

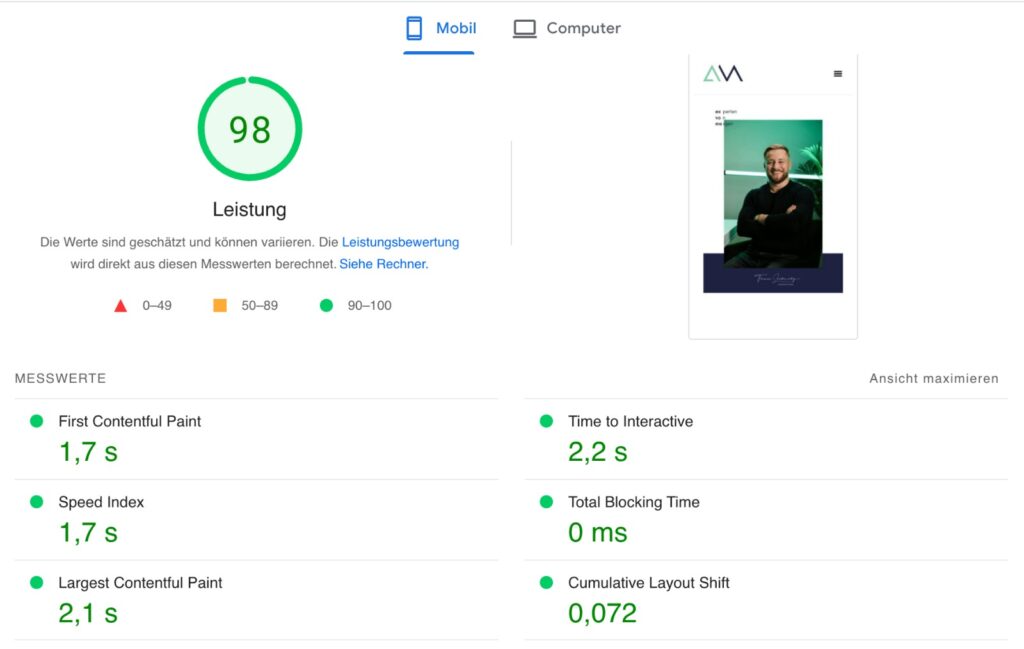
Google wirft dann eine Übersicht für mobile Geräte und „Computer“ sprich: Desktopgeräte aus und unterhalb werden erste Zahlen präsentiert. Kurz umrandet errechnet Google, wie lange es braucht, um die entsprechend angegebene Seite einmal „vollständig“ zu laden. Das tatsächlich komplette Laden ist oftmals aber nicht notwendig und kann durch „Lazy Loading“ und ähnliches optimiert werden. Dazu mehr bei den Maßnahmen.
Google wertet die angegebene Seite in drei Farbskalen:
- rot entspricht einem Bereich von 0-49 Punkten
- gelb einem Bereich von 50 – 89 Punkten und
- grün in einem Bereich von 90 bis 100 Punkten.
Messungsmethode 2: Pingdom
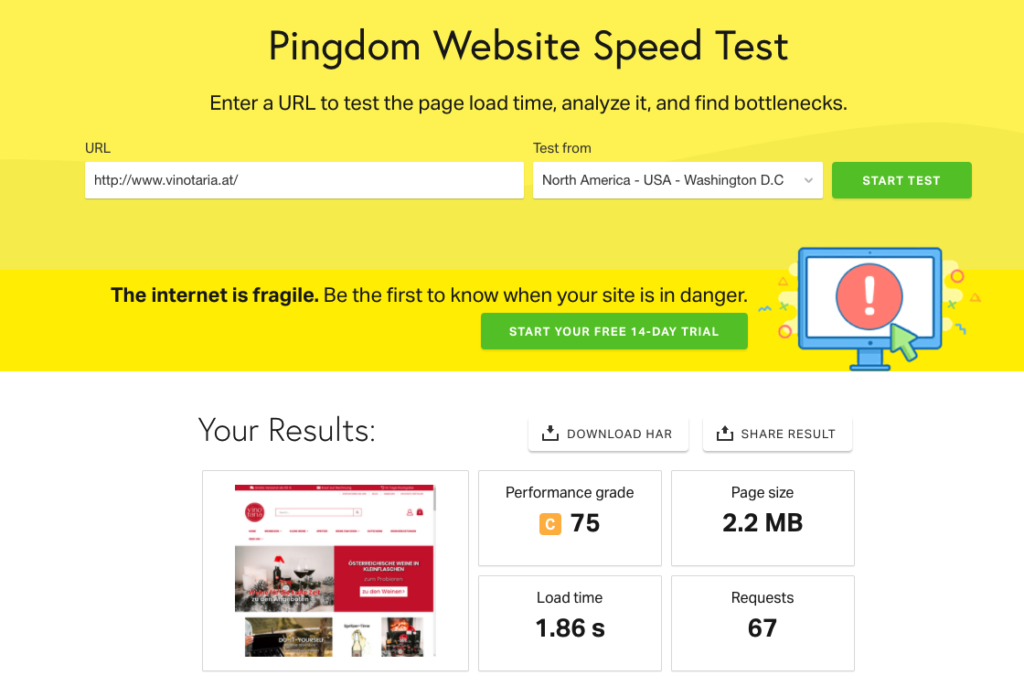
Oft ist es sinnvoll, neben den reinen Google-Angeboten auch Zweit- oder Drittanbieter mit in die Bewertung zu nehmen. Oft ist es sinnvoll, daraus einen Mittelwert zu nehmen, um entsprechend die eigene Seitenladegeschwindigkeit zu beurteilen. In diesem Fall nehmen wir als Zweittool , das Toolangebot von Pingdom: tools.pingdom.com

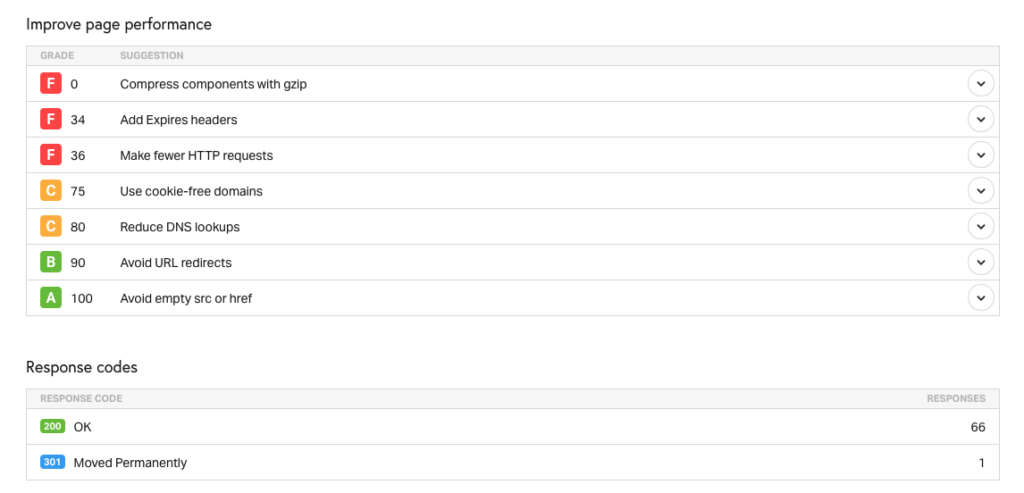
Pindom liefert ebenfalls sehr detaillierte Ergebnisse (hiuerund zeigt unterhalb der Übersichtsskala entsprechende Verbesserungsmethoden innerhalb einer Fehlercodeskala an, die umgesetzt werden können, wobei rot bzw. F der strengsten Bewertung entspricht und bei grünen Kästchen bzw. A & B meist kaum bis kein Aufholbedarf liegt

Unter der Fehlerskala wird schlussendlich noch aufgeschlüsselt, wie viel Prozent die jeweiligen Bereiche der Website an Seitenladegeschwindigkeit im Onlineshop oder der Website verbrauchen:

Messungsmethode 3: Lighthouse
Sollte es einmal den Bedarf geben, beispielsweise B2B Onlineshops auf ihre Ladegeschwindigkeit zu testen, werden die beiden Systeme oberhalb nicht weit kommen, weil diese Onlineshop meist nur über Loginbereiche zugänglich gemacht werden und demnach nur die Loginpage als Messkriterium heranziehen können (welches oftmals dann zu „zu guten“ Ergebnissen führt.
Daher empfehlen wir neben dem Einsatz von anderen Tools wie GTmetrix oder yslow nun direkt die Integration von Lighthouse in den Google Chrome Browser. Die Lighthouse Technologie kommt prinzipiell bereits beim Google Pagespeed Insights vor – hat nur zudem die Möglichkeit, von der gerade besuchten Seite einen „Abzug“ zu machen.
Hier kann die Google Chrome Extension kostenlos installiert werden: Link zur Google Chrome Extension im Chrome Store.
Die Extension erscheint dann in der Tabulator-Leiste entweder unter den 3-Punkten rechts-außen am Bildschirmrand (welche dann angeheftet werden kann) oder erscheint direkt als Extension-Puzzle neben dem eingesetzten Google Profil:
Zum Einsatz kommt die Erweiterung dann dadurch, indem ihr eine gewünschte Website besucht, auf das Lighthouse Symbol (das orangene Symbol) klickt und angebt, ob ihr von der mobilen oder von der Desktopansicht einen Bericht haben wollt. Die Ergebnisse sollten nicht stark von denen aus Google Pagespeed Insights abweichen.
Allgemeine Maßnahmen zur Optimierung der Seitenladegeschwindigkeit
Nun haben wir festgestellt, warum die Seitenladegeschwindigkeit für Onlineshops wichtig ist, und wie wir sie messen können. Nun ergänzen wir den Beitrag mit Maßnahmen, die oft Wirkung bei der Optimierung der Ladezeit unterstützen.
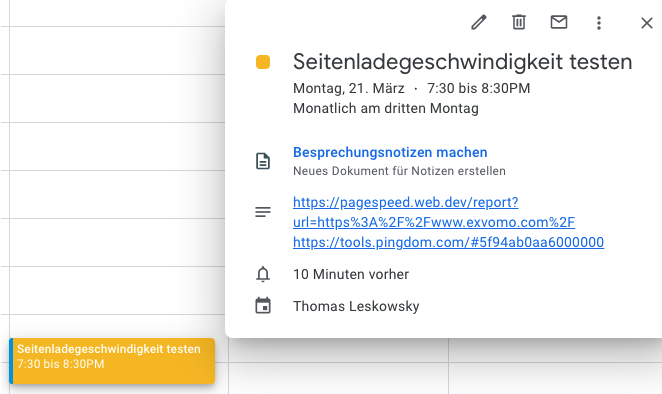
Maßnahme 1: Regelmäßige Einträge im Kalender
Eine sehr simple Methode ist einfach die regelmäßige Überwachung der Seitenladegeschwindigkeit. Oftmals ändern wir Bilder oder Funktionen in Onlineshops oder ergänzen diese mit Plugins und co. Dadurch leidet die Seitenladegeschwindigkeit, was oftmals nicht sofort bemerkbar wird.

Tragt euch daher zu bestimmten zeitlichen Rhythmen fixe Zeitblöcke in eurem Kalender ein. Damit verliert ihr nie die Übersicht, wie ihr aktuell performt. Eine monatliche Messung wäre daher sinnvoll – dabei könnt ihr euch auch direkt den Link hineinkopieren, wo bereits eure URL eingetragen ist. Wichtig ist dabei, dass immer zu den selben „Rahmenbedingungen“ gemessen wird – Tageszeit, Wochentag, Endgerät, Internetverbindung.
Maßnahme 2: Bildoptimierung
Bilder und Videos auf Basis ihres Speicherplatzes zu optimieren, kann oft Wunder bewirken. Dabei kann der Einsatz von https://compressor.io/ bei der Optimierung der Bildinhalte unterstützen.
Nicht selten ist es unser Streben nach perfekten Bildern, die dann vor Speicherplatz trotzen. Mit der Optimierung der Bildquellen schaffen wir wieder eine solide Ausgangslage für eine Symphonie aus Bildqualität und Speicherplatzverbrauch (und der damit verbundenen Seitenladegeschwindigkeit).
Maßnahme 3: Den Koffer mit Übergepäck leeren.
Besonders bei Websites, die erst in späterer Folge einen Onlineshop angeschlossen haben (klassisches Beispiel: Markenhersteller hatte bis zum Jahr 2018 „nur“ eine Website auf WordPress-Basis und erweitert nun mit einem Direktvertrieb durch WooCommerce„), weisen oftmals Programmiercode oder „alte“ Tools auf, die nicht mehr zum Einsatz gebraucht werden, aber dennoch ständig „mitgeladen“ werden. Eine Bereinigung dessen – beispielsweise Social Media Anbindungen zu Accounts, die nicht mehr geführt werden oder Newsletter-Tools, die nicht mehr verwendet werden – kann große Abhilfe schaffen.
Maßnahme 4: Talk to the experts
Abseits der Maßnahmen, die oberhalb genannt wurden, kann natürlich auch der komplette Wechsel eines Onlineshopsystems, die Nutzung eines Content Delivery Networks oder speziellen Tools von Nöten sein, um die Seitenladegeschwindigkeit zu optimieren.
Nachdem diese Ausführungen allerdings den Rahmen des Beitrages sprengen würde, empfehlen wir es, direkt das Problem mit uns oder einer entsprechenden Online Marketing Agentur zu besprechen, die auf die Optimierung der Seitenladegeschwindigkeit spezialisiert ist (beispielsweise: SEO Agenturen).
Zusammenfassung des Beitrages
Die Relevanz einer guten Seitenladegeschwindigkeit ist sowohl für die Endkundschaft aber auch für diverse Suchmaschinen wie beispielsweise Google ein wichtiger Faktor. Zur Messung können Tools wie Pagespeed Insights, Pingdom oder die Google Chrome Erweiterung „Lighthouse“ verwendet werden. Als Maßnahmen gelten die ständige Überwachung, generelle Bildoptimierung, die Entfernung von „altem“ Code und der Besuch einer geeigneten Agentur.
Wir hoffen, dir mit diesem Beitrag ein Stück mehr Klarheit bekommen zu haben. Bald kannst du zu diesem Thema im Zuge der E-Commerce Online Akademie mehr erfahren – bis dahin kannst du uns gerne für eine Unterstützung mit deinem Onlineshop anfragen.